Component Property
About
After creating components in your project according to the HELIO Components
guide, you can easily access any component property value using the
Component Property feature.
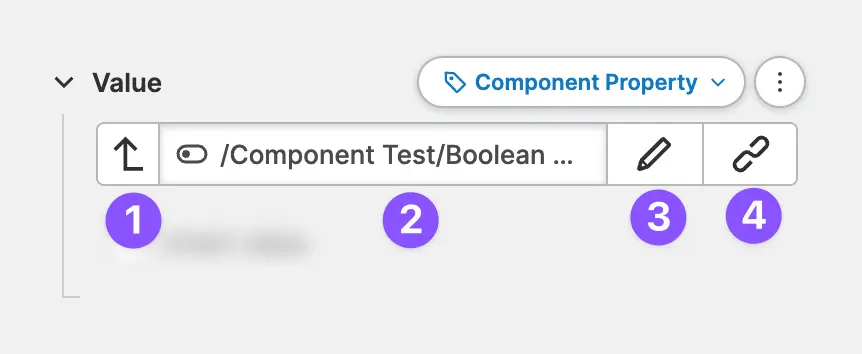
Anatomy
Go To Componentbutton
Will take you to the component (in this case Create new Recipe) where this property is defined.Path
The path consists of the name of the parent component and the property being used here.Edit Propertybutton
Allows you to edit the meta data of the linked property.Choose Propertybutton
Allows you to select a property from the parent component.
Examples
Use HELIO Components to turn a Page Group into a component with local state.
In this example the parent Component ist called CreateNewRecipe and
the value property will access the Name property of the component’s
state.