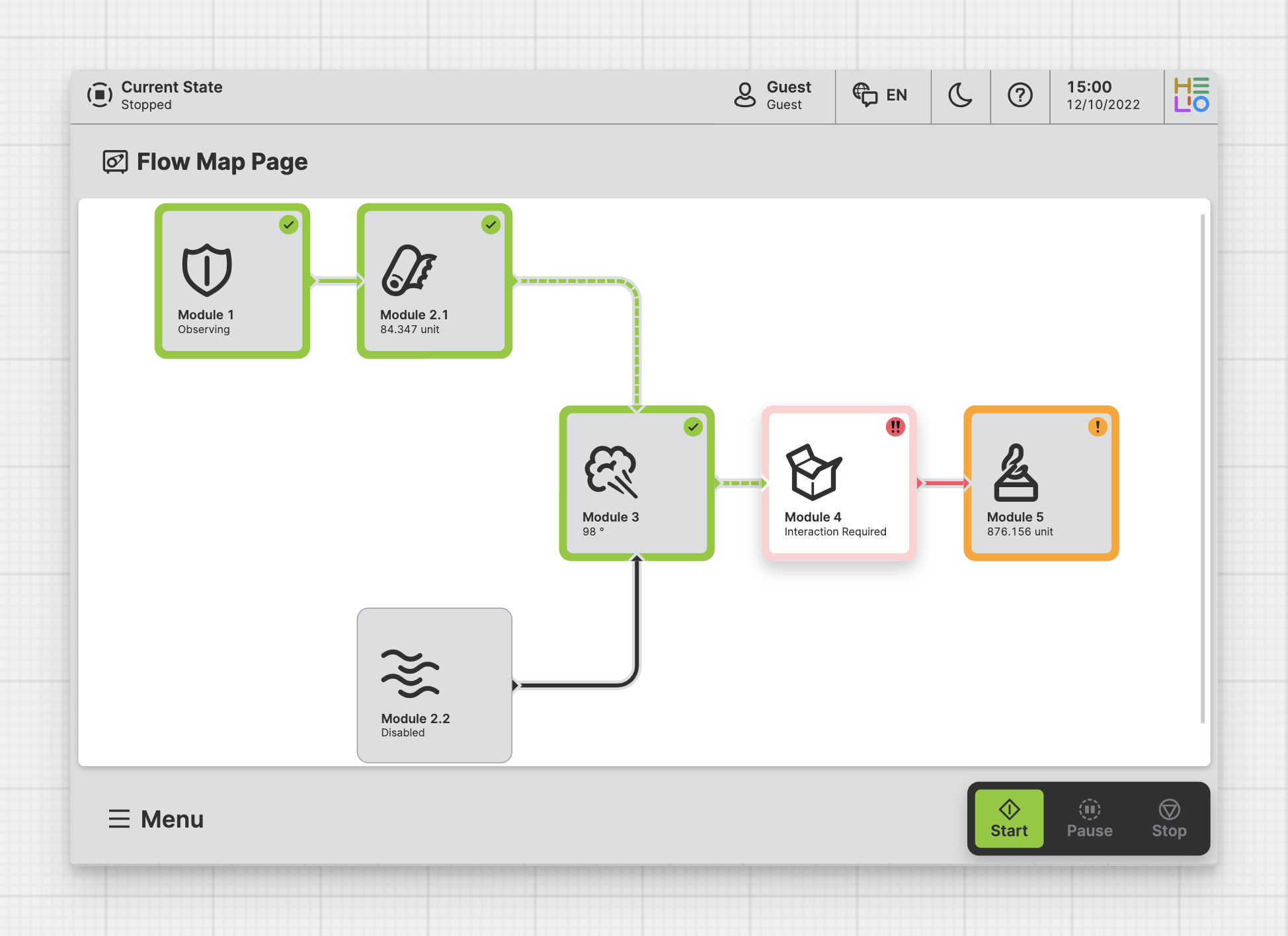
Flow Map Module
The Flow Map Module is a component of the
Flow Map Page. It can be positioned on a page by setting its x
and y coordinates. You can establish connections between modules by defining
one or more outlets for a module that can be linked to other modules on the
page.
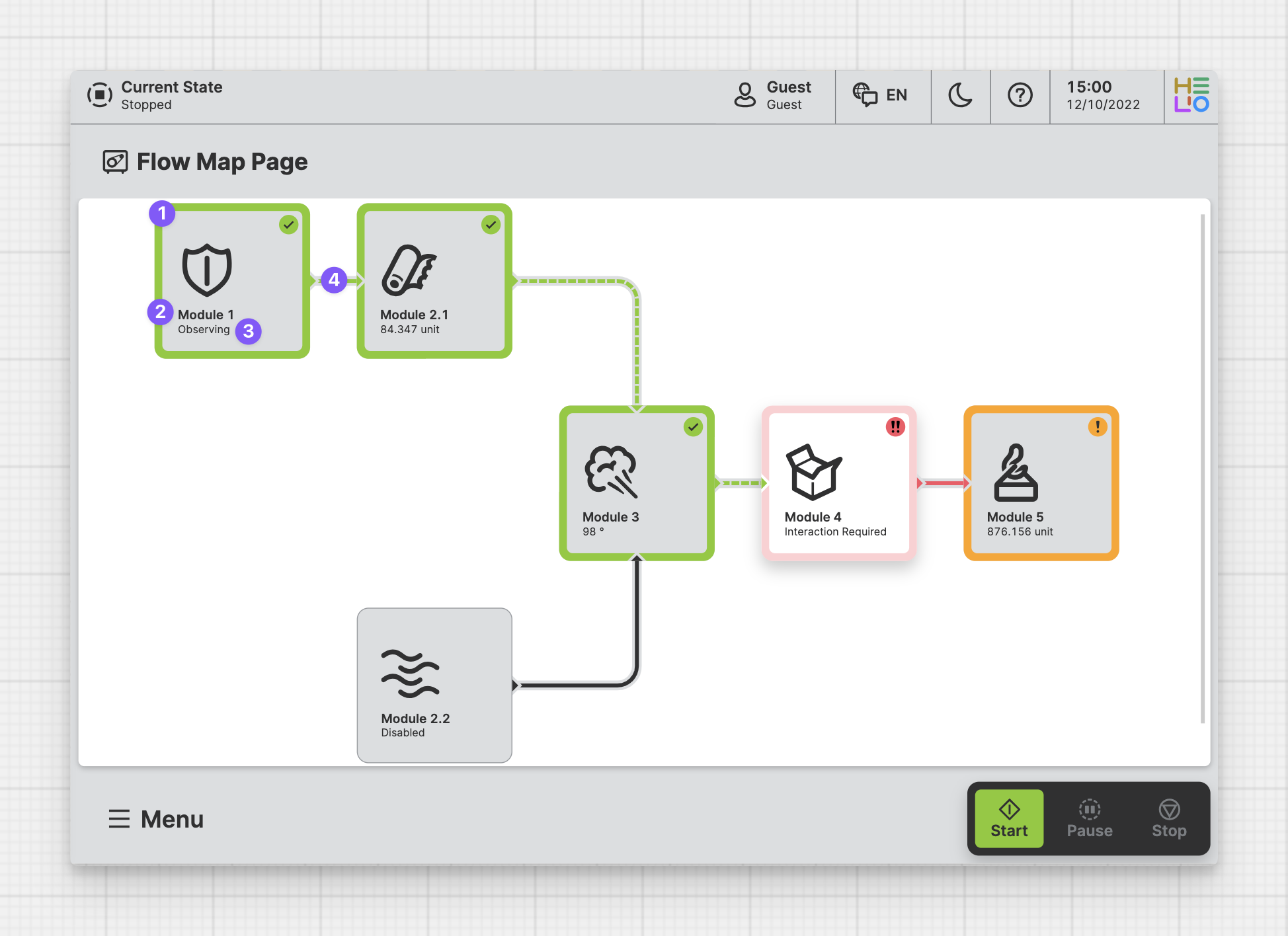
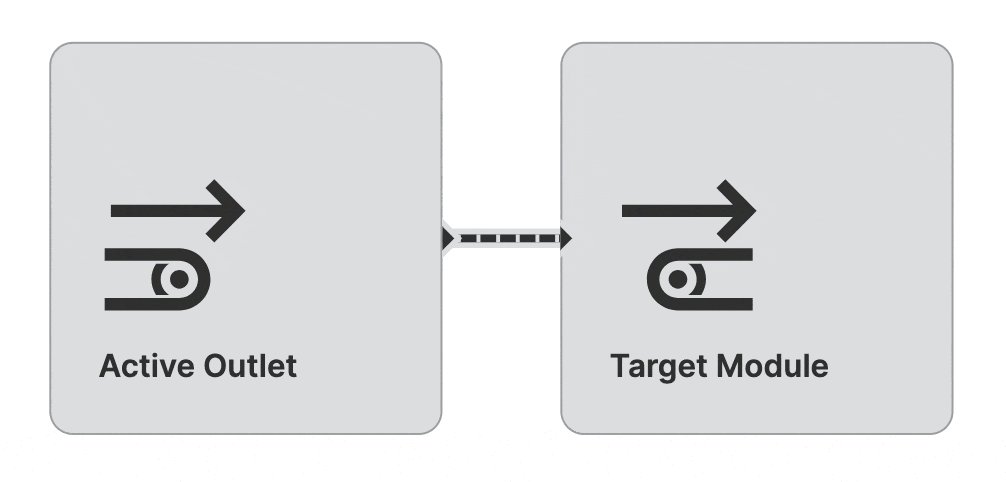
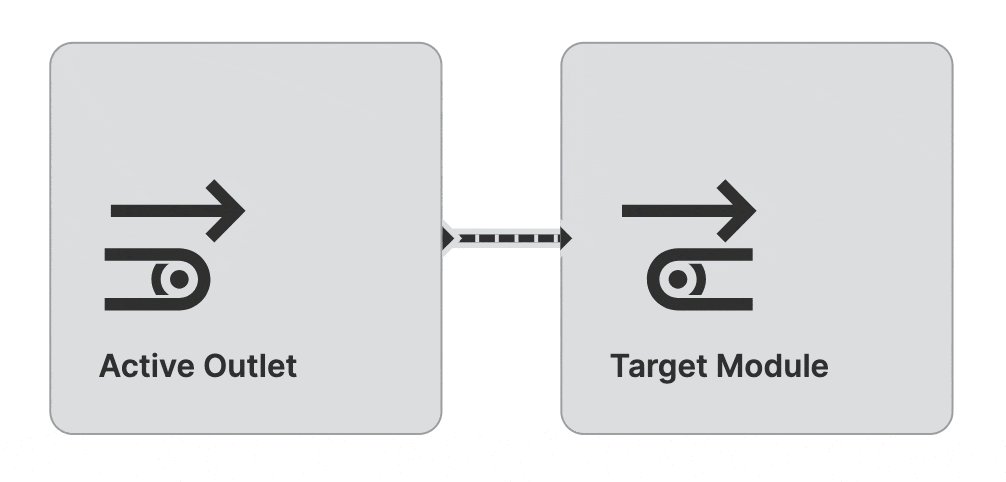
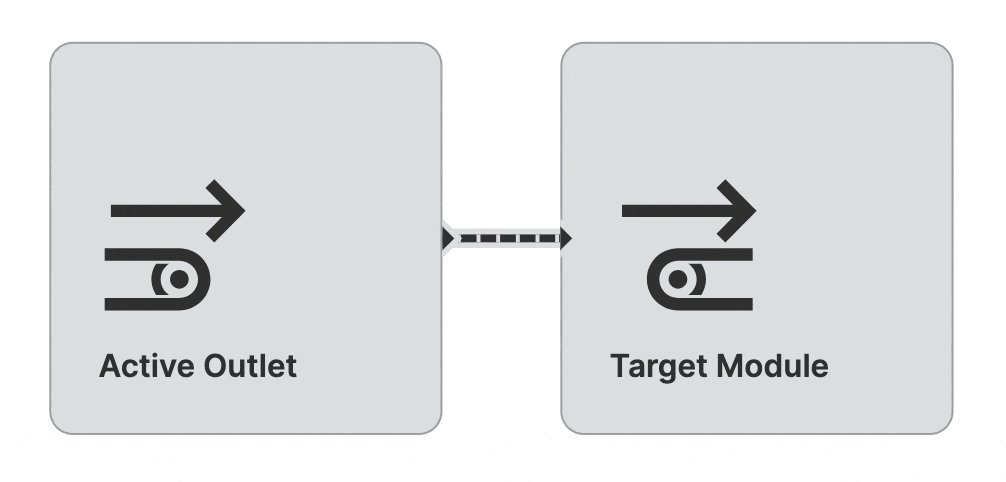
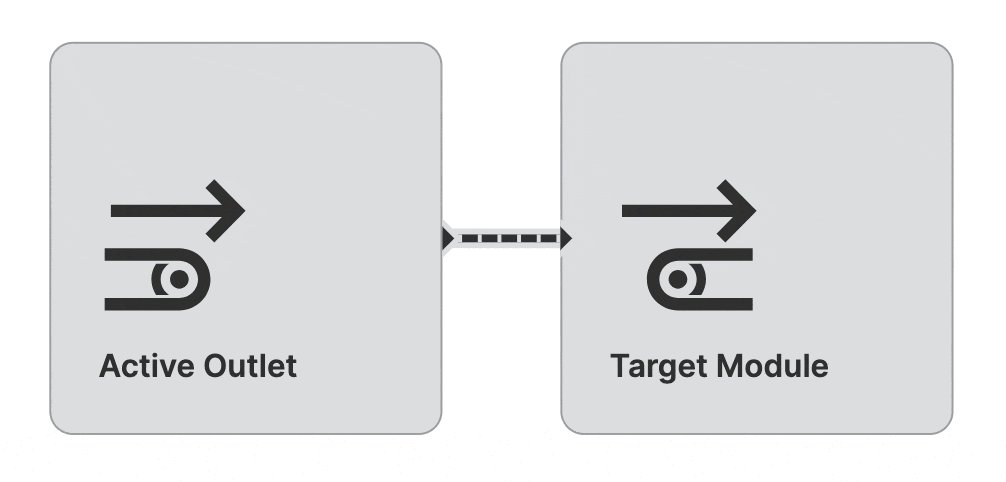
Anatomy
Module
Label
Description
Outlet
Properties
General
On click
Choose the action that is triggered once the user has clicked or touched and then released the pointer over the Module.
Is diabled
Will display the module as inactive and prevent operators from triggering the action of this module.
Position
Use the arrow buttons or the X and Y settings to position each module.
Display
Apply Status
From Value with Ranges
Use this option, if the variable linked to Value provides status information. This will allow you to automatically apply the status from Value to indicate the quality of the value as either Good, Warning, Critical or Accent.
Learn more with the following resources:
Manually
-> For more information: visit Status.
Text Alignment
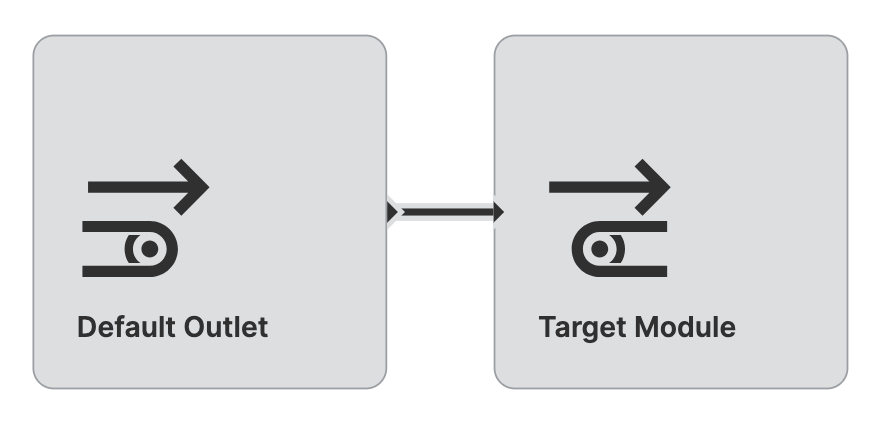
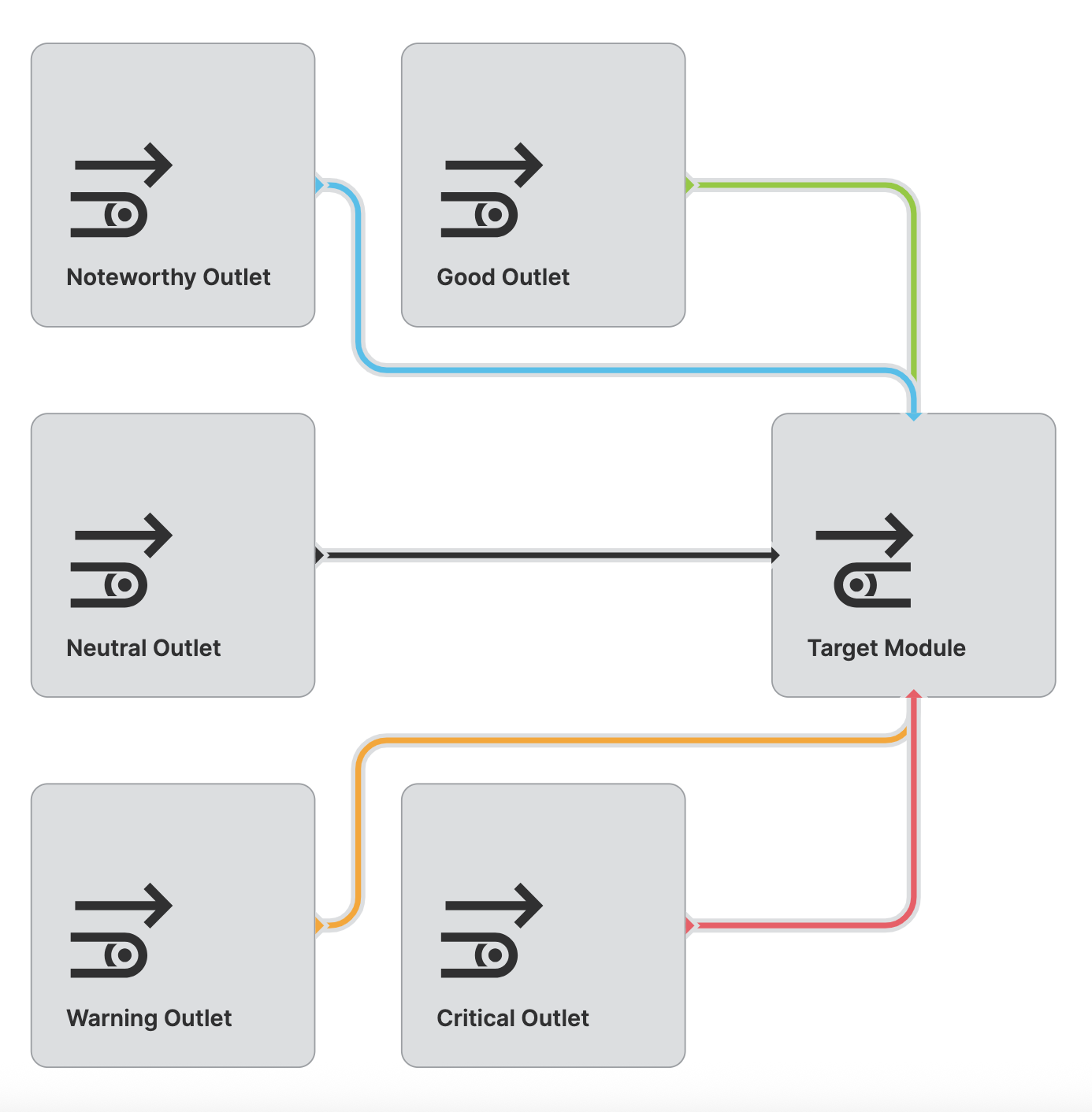
Outlets
What is an outlet?
Status
Display Condition
true or false you're good to go.